感谢
这里感谢广然笔记的站长发的这么好的源码!
如果需要查看这个源码是来自哪的可以点击右侧:侧边栏IP签名档——样式修改 - 广然笔记 (rsecc.cn)
前言
大家好,这里是小改。
想必大家已经注意到本站右侧的侧边栏了。

在这里有一个特别的地方,那就是中间的IP签名档。这个组件我们可以应用到我们网站上起到一个装饰的作用。
那么,我们如何生成这样的一个图片呢?
源码下载
下载地址:https://chuanchen.lanzoum.com/iN0GH0t4tmid
提取码:4tpv
上面的便是源码了。
使用
在目录下创建一个文件夹,文件夹就叫ipsignature,之后把压缩包解压到ipsignature这个目录里后删除压缩包。
这里源码要改两个地方,就是把api换成自己的,如下面代码。
/*高德地图开发者key*/
private $key = '请填写高德地图开发者api';
/*腾讯地图开发者key*/
private $txkey = '请填写腾讯地图开发者api';代码见index.php的第4-7行,代码中,第5行和第7行需要换成我们自己的API(其实就是应用的key)。
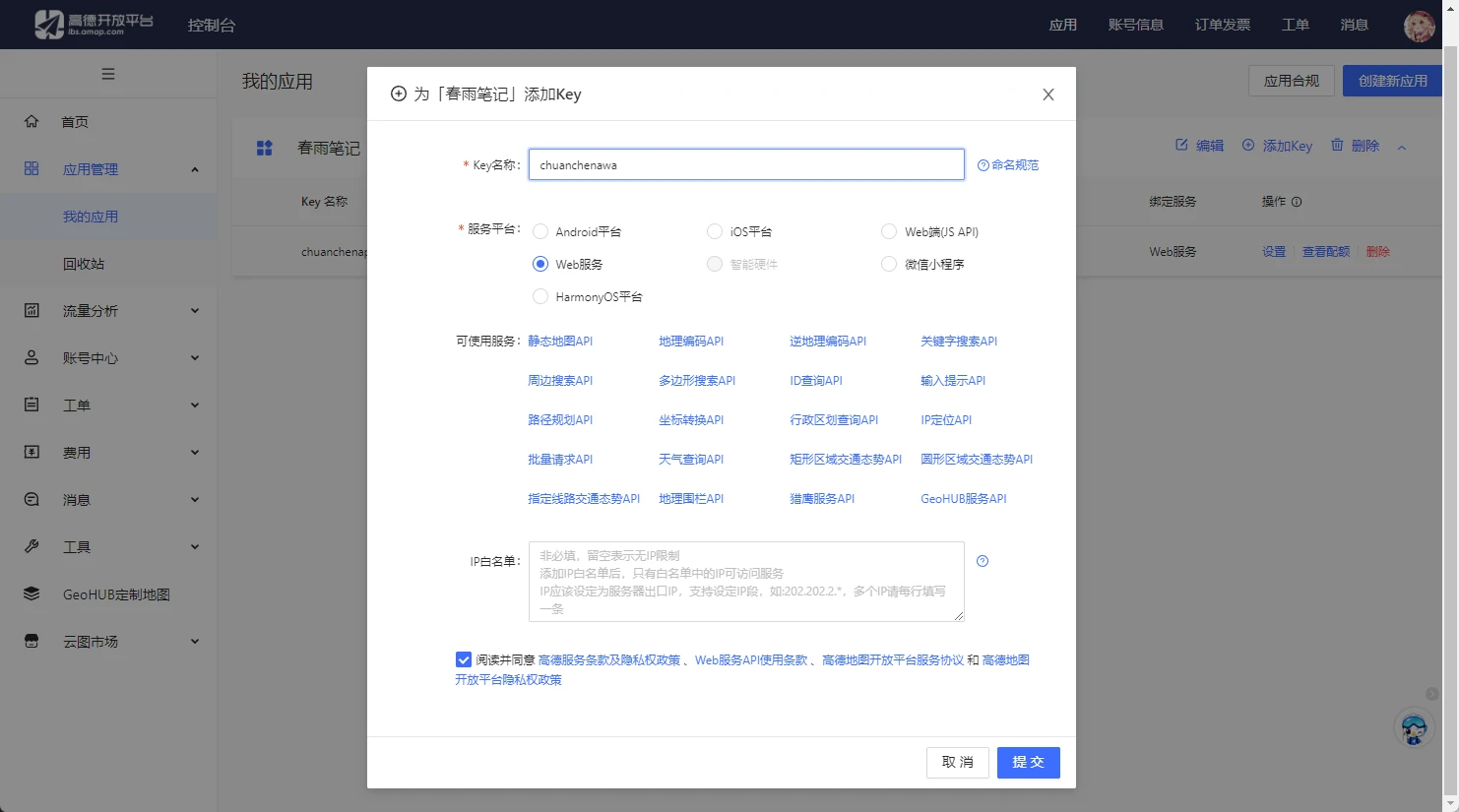
高德地图开放平台注册完账号认证后创建一个应用,名称随意,分类选其他,之后添加key。名称随意,分类选web服务,如下图。

同意相关协议后点提交会有一个key,复制后替换index.php第5行单引号里的内容。
腾讯地图选择控制台,创建个应用,名称随意,分类选其他,之后添加key。名称随意,之后都不用选,选WebServiceAPI后不填白名单,然后同意条款后提交后继续,也会得到一个key,复制后替换index.php第7行里单引号内的内容。
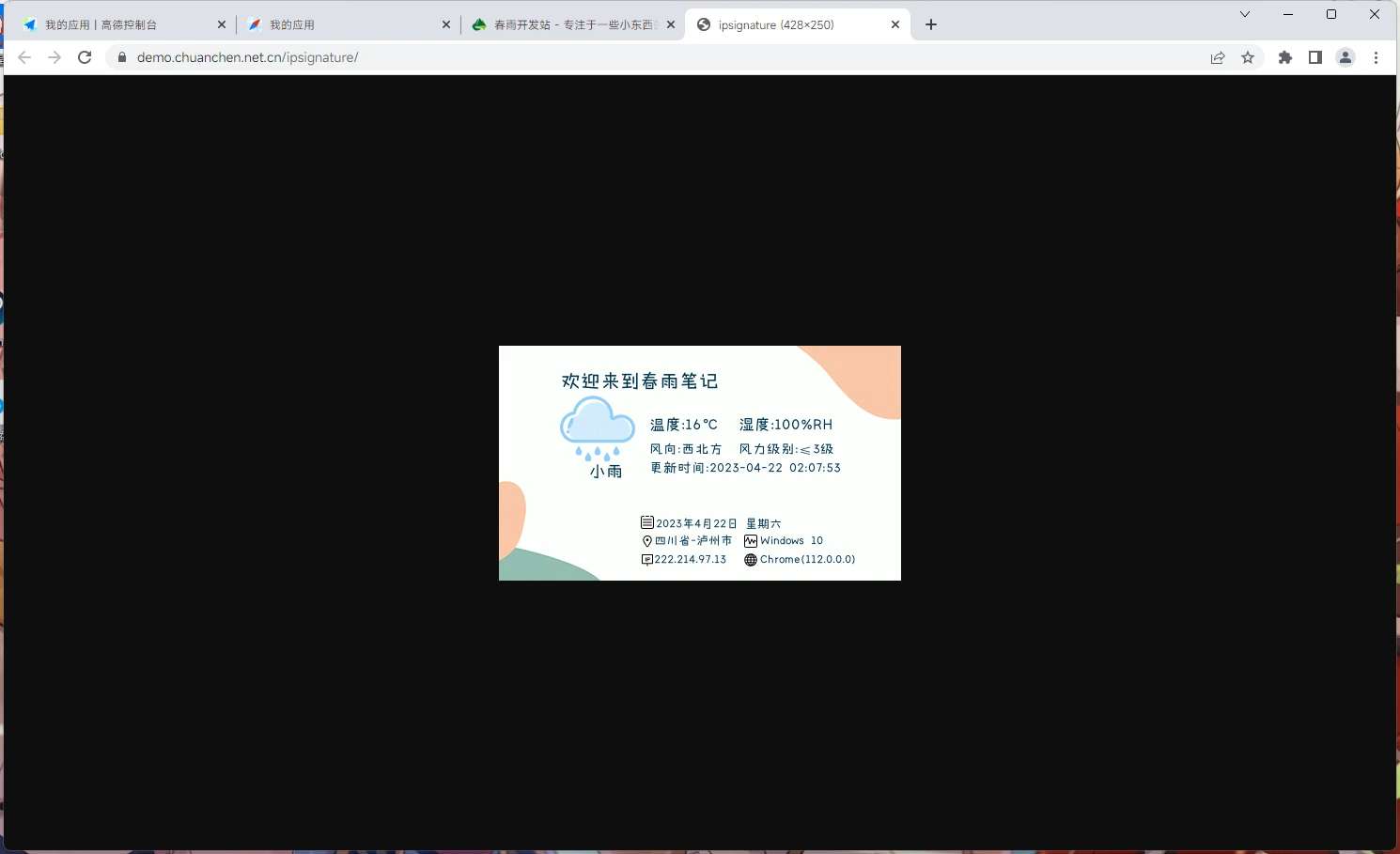
保存后访问你的网址/ipsignature,访问效果如下图。

插入网站
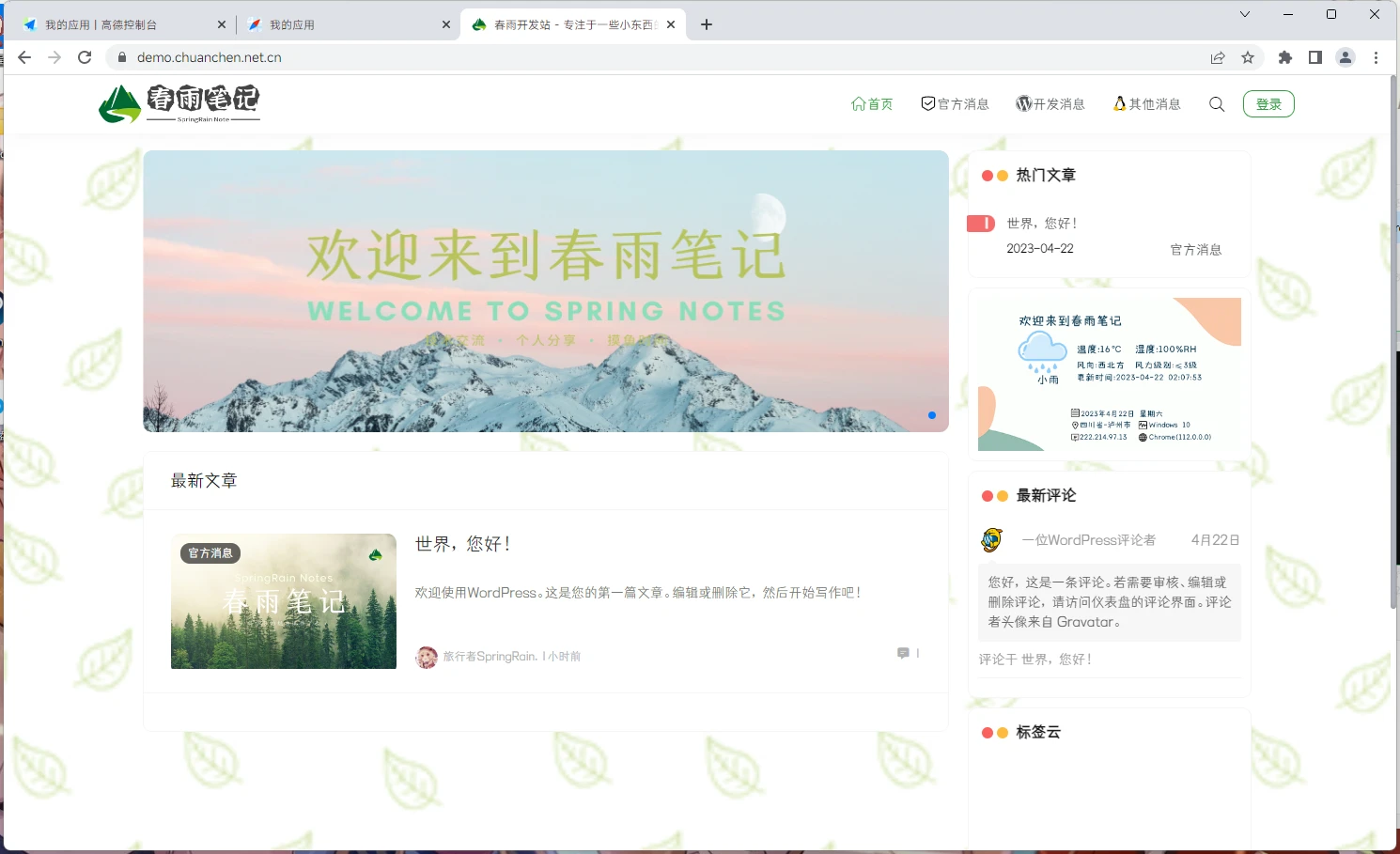
这里以wordpress为例,选择小工具,在网站侧边栏加入自定义html,然后输入以下代码:
<img style="text-align:center; width:100%;" src="/ipsignature" alt="IP签名档">(注:src的目录不唯一)
效果如下:




参与讨论